This is probably the busiest year in Panic’s history.
This is good. But a lot of things happening means a high chance that I, the man who lives and breathes Panic and has a giant status board in my head, might not properly explain everything to everyone. Steve and I realized it was high time we made this Cabel Status Board public… using technology!
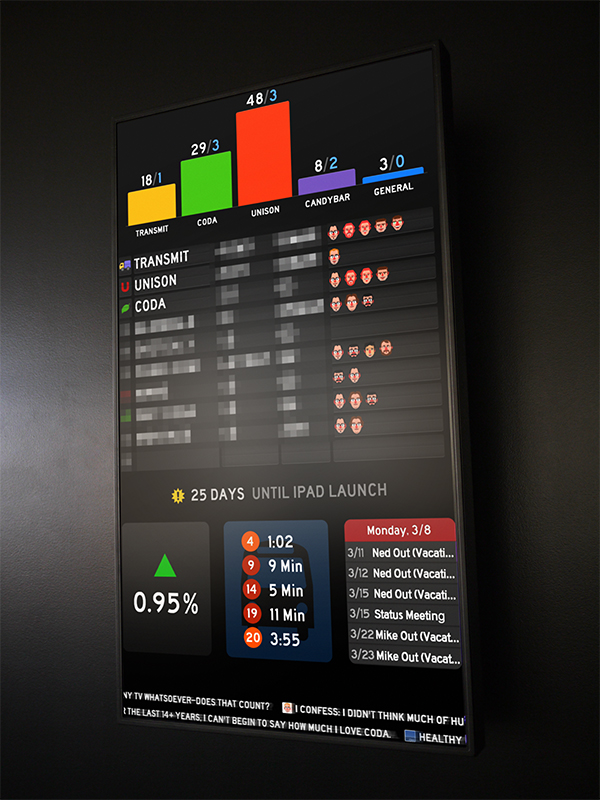
So, with partial inspiration, Neven, Steve and I built the Panic Status Board. Take a secret, sneek peek:

What’s on the board?
The idea quickly grew beyond “Project Status”, and has become a hub of all sorts of internal Panic information. What you’re actually looking at is an internal-only webpage that updates frequently using AJAX which shows:
- E-Mail Queue — number of messages / number of days.
- Project Status — sorry for the heavy censorship — you know how it is!
- Important Countdowns
- Revenue — comparing yesterday to the day before, not so insightful (yet).
- Live Tri-Met Bus Arrivals — when it’s time to go home!
- The Panic Calendar
- Employee Twitter Messages
- Any @Panic Twitter Messages — i.e., be nice! They go on our screen!
Instant Pay-Off
Les, one of our support guys, said it best after a week: “That board is like magic.” Our support turnaround time is faster than it’s ever been. Just the simple act of “publicizing” those numbers — not in a cruel way, but a “where are we at as a group?” way — has kept the support process on-task and, I think, made it a bit more like a video game. (It helps that when all the boxes are at “zero”, a virtual bottle of champagne appears on-screen, and a physical one is likely removed from the fridge.)
We can’t wait to add more data in the future. Open bugs?
Implementation Notes
For the truly curious. Display: I picked the Samsung 460UXN-2 professional display for the thin bezel and lack of branding, airport-style. To my surprise, it had a built-in Windows XP Embedded computer (boo), which meant we didn’t have to waste a machine to drive the display (yay). We loaded Chrome on it, since it has a nice full-screen view — sadly, that meant we had to lose Safari’s beautiful text anti-aliasing. Display Mount: Hard to find a vertical mount! Wound up with the Premier Mounts RFM, and like it. Support Queue: I’m weird, and PHP IMAP libraries felt too heavy for just getting message counts, so I decided to do raw IMAP protocol calls over a socket. Bus Arrivals: this is using the fantastic Tri-Met real-time REST API. Calendar: Steve used the PHP iCalendar library to parse our group Mac OS X Server calendar. Twitter: feeds use Twitter’s simple (little-known?) blogger JSON service. HTML/CSS: Neven says, “This baby is all WebKit candy. The only images here are the icons. The rounded corners, the gradients, the animation – all CSS. Learn -webkit-transform and love it! Oh, I tried using Google Chart for the support graph, but it wasn’t flexible enough. Our little graph is infinitely scalable and stretchable.”
From start to finish, this was about a three-week project.
And no, it didn’t slow down development on [insert the app you want the most here]. Check the board!
 Jason Hudnutt
Jason Hudnutt
3/8/2010 5:28 PMAwesome, love the pure simplicity of the status board! We used to have something like this at one of my old jobs but we used PowerPoint (yuck). Awesome post though!
 Min
Min
3/8/2010 5:29 PMThe Implementation Details are a massive WIN. Thanks for providing that.
 Sebastiaan de With
Sebastiaan de With
3/8/2010 5:37 PMI love this so much. Thanks for posting some details too :)
 riddle
riddle
3/8/2010 5:38 PMCan you make a static snapshot (HTML) of this tool and post it online? With all important data erased, of course. Photo† isn’t enough for those living and breathing CSS. :-)
† – tilted? oh come on! ;)
 MaxJG
MaxJG
3/8/2010 5:39 PMHrm, a countdown to iPad launch? Hoping you guys are planning something big!
 Fred
Fred
3/8/2010 5:48 PMThat status page is so slick, and the screen so pro, that it looks like it was comped in!
It’s unrealistically great — you’re not allowed to work in a scifi movie unless you’re going to share some of your future with the rest of the class…
 Peter Bierman
Peter Bierman
3/8/2010 5:51 PMThe combination of that display and your content is absolutely stunning against the black wall. Wow.
 Peter
Peter
3/8/2010 5:53 PMDying to know what got blurred out!
 Jonathan T
Jonathan T
3/8/2010 5:56 PMThis is fantastic in so many ways. Congratulations.
 Cabel
Cabel
3/8/2010 5:57 PMOne weird little bug I forgot to mention: Chrome refuses to draw a “g” in our chosen font (“RoadGeek”). It flips back to Helvetica. Why?!? Look at the text “Status Meeting” in the Calendar…
 Sam Vermette
Sam Vermette
3/8/2010 6:00 PMThis is amazing. Makes me wanna work at Panic. Thanks for sharing!
 Ben
Ben
3/8/2010 6:09 PMDamn, you guys have lots of secret projects! Two of the blurred items looks like they have the Unison and Coda icons, so you’re probably not working on 7 additional apps, but still… Glad to see so many faces next to Transmit!
Anyway, I need to look into the logistics of making a mini version of this for myself. It could be the To Do List of the 21 century.
 chriskaalni
chriskaalni
3/8/2010 6:11 PMThis is really nice. I want to see some REAL pix though.
 chriskalani
chriskalani
3/8/2010 6:11 PMCool spelled my name wrong.
 Alex King
Alex King
3/8/2010 6:26 PMSo. Freaking. Awesome.
 Ben
Ben
3/8/2010 6:33 PMOh, by the way, there is no font smoothing because it’s XP. You can install ClearType Tuner (http://www.microsoft.com/windowsxp/Downloads/powertoys/Xppowertoys.mspx) and it should make the fonts a little prettier.
I don’t think it will look as good as Safari, but it should be an improvement.
 Benjamin Chait
Benjamin Chait
3/8/2010 6:36 PMThis is fantastic!
 Steven Brown
Steven Brown
3/8/2010 6:41 PMIs burn-in an issue with that screen?
Neat!
 Jordon
Jordon
3/8/2010 6:44 PMInstantly sent a link to my boss at LightburnDesigns.com. I want something like this in our office so bad! Fingers crossed…
 Justin Heideman
Justin Heideman
3/8/2010 6:54 PMVery nice work! It’s great that Safari and Chrome have pushed -webkit-transform to highly adaptable levels. Once upon a time, you’d have to use Quartz Composer for this, but get all mind-f**ky to create a patch beyond the basics.
We are in fact using full-screen chrome in the museum I work at to create a scrollable touch-screen kiosk.
 Andy Matuschak
Andy Matuschak
3/8/2010 7:06 PMIncredible work as always, gentlemen.
 Patrick Gibson
Patrick Gibson
3/8/2010 7:09 PMAmazing as always! You’re right: Google Charts is teh suck. Yours look great, and if you ever want to expand on them without having to do all of the work behind it, check out gRaphaël: http://g.raphaeljs.com/
 Stephen
Stephen
3/8/2010 7:22 PMnow if it only were multi-touch as well! ;-)
 Joel Bechtolt
Joel Bechtolt
3/8/2010 7:32 PMSmartest dudes in Portland. Believe.
 Bjorn
Bjorn
3/8/2010 7:37 PMübercool.
 Bruno Miranda
Bruno Miranda
3/8/2010 7:41 PMThat is gorgeous, can we see more pics?
 C.J.
C.J.
3/8/2010 7:48 PMCabel — how many years later, you’re STILL up to something awesome.
 Jessi
Jessi
3/8/2010 7:49 PMOoooo ooooo oooo. Pretty pretty. Wonderfully organized information.
 John Whittet
John Whittet
3/8/2010 7:52 PMThere are Safari plugins (e.g., Saft) that will let you run that beautiful browser with its anti-aliased fonts in kiosk (full screen) mode. So long as you can run Safari plugins on Windows… no experience there.
That HUD is a beaut!
 Brandon S. Adkins
Brandon S. Adkins
3/8/2010 7:53 PMI love this so much that I want one for my home office.
 Mat Packer
Mat Packer
3/8/2010 7:56 PMThat is so awesome! I want something like that for all the bits and pieces I’m working on here.
Also, as a Panic customer, I’m really really wondering what’s under the censored bits! Intriguing!
 mathieu Nouzareth
mathieu Nouzareth
3/8/2010 8:03 PMI want the same thing for my company Who can make it for us ? Panic can’t you open source the code ?
 daniel
daniel
3/8/2010 8:03 PMcan we get a video of this in action? :P :P :P [blur out the blurry parts]
 Lucien W. Dupont
Lucien W. Dupont
3/8/2010 8:07 PMWhen it updates, do the letters etc flip? The backdrop looks like one of those old train station signs that flips through the alphabet to the new value.. looks fantastic!!
 Pope
Pope
3/8/2010 8:21 PMThis is seriously cool! Way to go, guys. :)
 Billy
Billy
3/8/2010 8:26 PMBased on your comment about anti-aliasing and your Mac-focus, have you turned on and configured ClearType in Windows? It’s not exactly the same as the Safari anti-aliasing but it’s a million times better than none (though I’ve always thought Safari made things look heavier than it should, but that’s me) .
To tweak anti-aliasing in XP: http://www.microsoft.com/typography/cleartype/tuner/step1.aspx
Beautiful display. I’m trying to think of an excuse to do something similar now.
 Jeff Byrnes
Jeff Byrnes
3/8/2010 8:28 PMThat. Is. Amazing. God, I love y’all’s work.
 Andy
Andy
3/8/2010 8:29 PMCabel: Another option for better font rendering on Windows is this tool. Let me know if you try it out! http://www.vps.net/forum/public-forums/the-lounge/1492-mac-osx-font-rendering-for-windows
 Dhaval Mehta
Dhaval Mehta
3/8/2010 8:32 PMThis is exactly what every company that wants to improve management of their scattered locations needs. Beautiful. Please email me the code and I’ll send you warm vegan cookies for life. <3
 Jeff Geerling
Jeff Geerling
3/8/2010 8:34 PMI hope one of those secret projects is Coda for the iPad. I’d pick up an iPad in maybe 5 seconds if I could get Coda on it (without any adaptations at all!).
 Jason
Jason
3/8/2010 8:36 PMGorgeous stuff. Related idea over at Cultured Code http://culturedcode.com/status/
 R.P. Cameron
R.P. Cameron
3/8/2010 8:52 PMBeautiful and informative at the same time. If you really want to go all out on the fonts, you may want to check out ClearviewHwy (http://clearviewhwy.com), the new font for road signs (with lots of research into visibility).
 Ben
Ben
3/8/2010 9:09 PMCountdown to iPad means iPad apps?! It’s my secret little dream for Coda to be on my iPad so I can work from my comfy couch, the coffee shop, or wherever without lugging the 17″ around. Please let it be so. I’ll buy the desktop version too, even though I wouldn’t use it (maybe I would now… hmmm!).
 James
James
3/8/2010 10:04 PMI’d like to put forward another vote for sharing the source code unless its “sensitive”
 Brandon Malicoat
Brandon Malicoat
3/8/2010 10:11 PMTo all the folks mentioning ClearType: I don’t think it would work since the pixels are in a different configuration vertically than horizontally. Unless Windows compensates for this now somehow (they didn’t in the past).
 Jon
Jon
3/8/2010 10:19 PMJust wondering, if you want font AA, why not use Safari over Chrome?
 Cabel
Cabel
3/8/2010 10:21 PMJon: As mentioned, Safari on Windows has better anti-aliasing options, but does not have a full screen / kiosk mode. We can’t have a Windows XP titlebar showing in the Panic office! :)
 Steven W Riggins
Steven W Riggins
3/8/2010 10:41 PMYou guys rock hard
 Matt Silverlock
Matt Silverlock
3/8/2010 10:52 PMOh gosh, I would have this running on my portrait-orientated monitor if it were publicly available. It puts the ugly wallboards we use at my workplace to shame. Real shame.
 ad
ad
3/8/2010 11:11 PMSteve would give you a BOOOOOM for that!
 Sebastian
Sebastian
3/8/2010 11:27 PMWow, I love that! Go in mass production and become (even more) rich & famous!!
P.S.: Thanks for the webkit-transform hint
 mattydee
mattydee
3/8/2010 11:28 PMplease release the source code!!!! once again amazing work from you guys
 Wil Gieseler
Wil Gieseler
3/8/2010 11:31 PMSuch an awesome implementation of an awesome idea.
If you’d like an interim solution for your anti-aliasing woes, you could check out Cufón, a Javascript tool which will render your text with Canvas and nice anti-aliasing. (http://cufon.shoqolate.com/) It should be able to be dropped in without much modification to your existing source, but depending on how your page updates you might have to make use of Cufon.refresh(); a bit more than usual.
 AJ
AJ
3/8/2010 11:43 PMi wanna work at panic.
please.
please.
please.
 Dan Lidral-Porter
Dan Lidral-Porter
3/8/2010 11:49 PMTrimet has a REST API!? Awesome! I had no idea!
 oscar Bartos
oscar Bartos
3/8/2010 11:49 PMI’m not sure why Roadgeek is misbehaving that way, but you could try Interstate, which is the “real” font based on FHWA signage. There’s also Expressway by Typodermic, which is probably cheaper.
 Aaron Chambers
Aaron Chambers
3/9/2010 12:10 AMThis is the kind of thing that makes me not want to be a one man band anymore! That is a great, great, great idea and implementation. Thoughtful design FTW. :)
 luke holder
luke holder
3/9/2010 12:52 AMWOW!
That’s such an amazing implementation. I have a question.
Is the design hard coded for the display resolution?
 Gordon
Gordon
3/9/2010 1:00 AMRegarding Webkit and full screen browser, try Plainview.
http://www.barbariangroup.com/software/plainview
 Mark
Mark
3/9/2010 1:08 AMInspirational! So much better than our current dashboard. We also found it better to kinda publicize general activity so the whole company knows where we stand at any given moment. But the graphics leave much to be desired!
 Andy
Andy
3/9/2010 1:12 AMA little hacky, but if you want to remove the borders of Safari, could you not use the screen’s manual adjusts to make the screen size a little oversized and therefore push the unsightly stuff off the sides of the viewable window and out of sight?
May not be possible, but at the same time, might be :)
 Alex Stockinger
Alex Stockinger
3/9/2010 1:14 AMOMG we need this
 Bryan Veloso
Bryan Veloso
3/9/2010 1:15 AMThat is the sexiest thing I have ever seen. Ever.
 Paul May
Paul May
3/9/2010 1:22 AMThis is awesome.
 Bart Jacobs
Bart Jacobs
3/9/2010 1:26 AMPanic is one of those companies that doesn’t stop innovating and improving. Love it!
 derbs
derbs
3/9/2010 1:33 AMwonder what it looks like in IE…! :)
 Dan Barber
Dan Barber
3/9/2010 1:45 AMYou could run Chrome in Linux instead. Better font antialiasing than Windows XP by far.
Love the whole idea though, makes me want to build my own!
 Steve Cholerton
Steve Cholerton
3/9/2010 2:12 AMFantastic and Inspirational. Gotta build one myself now … Well Done :-)
 NeoTeo
NeoTeo
3/9/2010 2:14 AMBeautiful idea and implementation. Thanks for sharing (especially the implementation notes).
 Ian Tearle
Ian Tearle
3/9/2010 2:33 AMI want to work for Panic. Period. Drooool…
 Hans Taktmann
Hans Taktmann
3/9/2010 3:13 AMSick-in-the-head beautiful!!
 Northern Ireland Hotels
Northern Ireland Hotels
3/9/2010 3:46 AMUn.
Be.
Lievable.
 sebastian
sebastian
3/9/2010 4:30 AMwhat font is that?
looks neat
 Jaddie
Jaddie
3/9/2010 4:30 AMDear Panic
Y’all are undeniably awesome.
Make an email client.
–Jaddie
 Jaddie
Jaddie
3/9/2010 4:40 AMDear Panic
You know, scratch the idea for the email client.
How about recreating the whole operating system?
–Jaddie
 Jaddie
Jaddie
3/9/2010 4:41 AMDear Panic
When’s your next creation going to debut?
I know you don’t want to divulge what it is, but I’d just like to know what day to don my Depends.
–Jaddie
 chad engle
chad engle
3/9/2010 4:55 AMYou guys are really rocking out… This is seriously awesome and what makes you one of the Elite mac app providers. Cheers,
 Max Kueng
Max Kueng
3/9/2010 4:57 AMThis is awesome! I want one! We have something like this based on Sawdog (http://freshmeat.net/projects/sawdog/) but it is of course never that fancy. But it has SMS, email and jabber alerts :) Still…
 ederntl
ederntl
3/9/2010 5:10 AMAmazing !!!! You’re the best and the crayiest studio ever :)
 Darrel Girardier
Darrel Girardier
3/9/2010 5:44 AMOne word…. WOW.
 Sulcalibur
Sulcalibur
3/9/2010 5:44 AMThat looks superb guys! Great job and great vision!
 Salman
Salman
3/9/2010 5:49 AMHey Guys!
If you would like to get the beautiful anti aliasing of Safari back (instead of using chrome) and still maintaining your full screen view – i came across a full screen browser (specifically for web presentations) called Plainview (i am in no way related to the company)
I dont know if it will work with the Windows XP built into your monitor – but it might! Just trying to help
PS – we’ve been talking about doing something like this at the company for ages and the project always gets put on the backburner – have you thought about turning this into a product of its own???
cheers! keep up the Awesome work
 hary wilke
hary wilke
3/9/2010 5:54 AMWhen the penny dropped that that is a physical board on the wall, my draw dropped to the floor!
 Nic Rosental
Nic Rosental
3/9/2010 5:54 AMSo simple and so cool.
 Parvenu
Parvenu
3/9/2010 6:10 AMWhat is most intriguing about the board are the 6 myterious projects that are blurred.
 Eric
Eric
3/9/2010 6:15 AMSo so so cool.
I’m with Jaddie — you guys should put out an e-mail client.
 David Angel
David Angel
3/9/2010 6:29 AMSo cool.
 Max
Max
3/9/2010 6:42 AMI’m officially jealous.
 Michael Perry
Michael Perry
3/9/2010 6:53 AMSo…. here’s the 100LBS Gorilla in the room… Are you making this available for others like myself who manage projects? I would pay a handsome fee for this. :-)
 Douwe
Douwe
3/9/2010 7:01 AMThis is so many kinds of awesome that I can’t find the words for it…
 Dave Simon
Dave Simon
3/9/2010 7:13 AMAwesome work, Panic team. I’ll be in Portland in a couple months, and may have to wear a fake delivery guy uniform just to sneak a peak at this beauty. And find out what the blurred items are!
 Bitka
Bitka
3/9/2010 7:13 AMWant! Amazing job guys, all offices should have one of these :-)
 Jonathan
Jonathan
3/9/2010 7:20 AMNicely done. How about porting this to iPad? :)
 Joe
Joe
3/9/2010 7:25 AMWow. Every time I reload this, the page is at a different angle.
The anti-aliasing, by the way, is a million times better in Safari as opposed to Chrome, I didn’t even know it was angled in Safari at first, until I reloaded. Magical.
 B-Rock
B-Rock
3/9/2010 7:31 AMAwesome, so good. Please release the stylesheets! x
 Samuel Beek
Samuel Beek
3/9/2010 7:41 AMWow! This awesome. It looks very cool and I bet it’s very productive too.
To all the guys who want this too:
If Panic doesn’t want to make this open source, which I understand. Lets start an open source project to make something like this.
 Brent Scheffler
Brent Scheffler
3/9/2010 8:10 AM@Samuel Beek
Um.. last I checked, HTML, CSS, and Javascript/jQuery *are* open source — you’ll just need some PHP (or other CGI) to plug into whatever APIs are available for the data you want displayed. DYI man.
 Jim Ewing
Jim Ewing
3/9/2010 8:32 AMThis will make a highly valuable product to have on our new iPads that our team will buy for the management of all things. I hope you will consider creating a real iPad tool that I can build snapshots of stuff that is timely and important to our team. Include an internal twitterlike service in it too so we can get feedback and status and questions pretty realtime. Fab design. Most inspiring.
 Jonas Pelzer
Jonas Pelzer
3/9/2010 8:32 AMVery cool! I’m quite sure you will set a trend with this. I guess many companies are going to have a status board like this soon.
 Halil Köklü
Halil Köklü
3/9/2010 8:35 AMThis is very cool. Keep working. But we wait for Transmit update :)
 Francis
Francis
3/9/2010 8:36 AMThis board is right good, boys. Anyway I’m probably out off the Unison 48/3 email-queue, and always awaiting for Unison English.lproj xib.files for a french localization, I’m a poor lonesome desperate localizer…
 Chris
Chris
3/9/2010 8:53 AMHey guys, whats the resolution of this display?
 Adam Walter
Adam Walter
3/9/2010 9:02 AMExtremely cool idea guys. And hey, that’s my tweet at the very bottom!
 Paul
Paul
3/9/2010 9:07 AMWhat Michael said — here’s your next software for release. I know more than a few companies who’d kill for something this awesome as a status board. Not to mention for myself and my projects at home.
 Sean Duran
Sean Duran
3/9/2010 9:25 AMWere you guys able to hide the scrollbar in Chrome?
 gary
gary
3/9/2010 9:34 AMPost a video of this sometime? Pretty please? Also… with all the kudos here, you might want to roll this out as a product?
 Greg
Greg
3/9/2010 9:36 AMBeautiful implementation – I hope this display is one of those blurred out top-secret projects – I’d buy that app in a second.
-Thanks for sharing (now back to uploading w/ Transmit…)
 gsf
gsf
3/9/2010 9:47 AMwow. please make this an app for the ipad.
 Eric Peacock
Eric Peacock
3/9/2010 9:49 AMLooks great. I want one of course, but where I work I can imagine the sinkhole a project like this would create.
Great use of progressive enhancement – the nice thing is this would run in any modern browser (probably) and just look funkier in IE. It’s not some fully custom app that isn’t portable and requires recompiling. A good use of web tools for sure.
Can’t say anything good about Windows XP Embedded though. Our Xerox Rip runs on it and it’s flakier than a account manager’s PC loaded up with XP Pro and dozens of apps, etc. I suspect the weekly security patches from MS are the cause since that is the only thing that ever gets installed.
Is one of those pixelated apps a Delicious Library rip-off for organizing Cabel-sponsored snack products? You know, Cabel and Shipley are sworn enemies and all that. Blood must be spilled.
 Ty Davison
Ty Davison
3/9/2010 10:11 AMI would be very happy to pay for commercial version of this for my company. (Hint, hint.)
 alexis
alexis
3/9/2010 10:18 AMWhat would be great would be to share the code : i don’t think you could sell it but if you share it, it’s good advertising.
 Scott
Scott
3/9/2010 10:43 AMIngenious. My office will never go for it (old people, gotta love em :)) but my house will! Perfectly simple, and tremendously useful!
 Mike
Mike
3/9/2010 10:56 AMYou should try and generalize this and make it available as software. I would love to have a copy for the bio lab I work in. The sociology of the idea is perfect. Production goes up with accountability.
 Zak
Zak
3/9/2010 11:37 AMAmazing work Cabel, you’ve inspired us to make our own at our design firm. Are you considering selling this or having it open source once you finalize it? It could be a great small-business productivity app that could do wonders.
 John
John
3/9/2010 11:48 AMWow. Amazing! Is there any change this could make it to open source?
 Andrew Smith
Andrew Smith
3/9/2010 11:48 AMLove it.
Since its all web (HTML/CSS/JS) you could make a fantastic Mac OS X Widget so that you could access it from the comforts of your MacBooks.
Also, I wish I could just “pick up” a $2500 display. Lucky!
 Blah
Blah
3/9/2010 11:54 AMHi i’m a brainless idiot http://www.brainlessidiots.com
 Alastair
Alastair
3/9/2010 1:02 PMvery good. Just the sort of thing I’ve seen soooooo many hours wasted trying to create.
 keith
keith
3/9/2010 1:15 PMThe avatars look like the players from the Dusty Diamond All-Star Softball game on NES. Pretty cool!
 Jim
Jim
3/9/2010 1:32 PMTotally thought this was fake at first. Now I want to make one of my own! Thanks for sharing.
 Rob
Rob
3/9/2010 1:52 PMI would as well purchase this (or similar) for my company!
 Robbie Trencheny
Robbie Trencheny
3/9/2010 1:55 PMJust made a repo @ Github to try to clone this thing in PHP. http://github.com/codearchy/Statusarchy
 Zac
Zac
3/9/2010 2:03 PMWhy not use a fullscreen webkit browser that’s not Safari?
http://osx.iusethis.com/search?q=fullscreen+browser+webkit
 Zac
Zac
3/9/2010 2:06 PMEr yes.. just remembered you’re using a Windows box.. I = idiot.
 Israel Hsu
Israel Hsu
3/9/2010 2:25 PMCongrats on making Lifehacker.com. Woohoo! Beautiful output. I especially liked the face icons.
Shout out to Steve!
 Steve
Steve
3/9/2010 2:27 PMPlease make this an app, I’d buy it.
 Thomas
Thomas
3/9/2010 2:50 PMCoffee intake sidebar/giant-mug-filling-up-with-each-cup-consumed-by-the-team would be great. Seriously though, this is amazing.
 Paul
Paul
3/9/2010 2:52 PMPanic for president!
 Paul Colton
Paul Colton
3/9/2010 3:04 PMCan you open source a scrubbed version of your app? Or as someone suggested, sell it? Either way, we’d love to set up something like this as well.
 Unionhawk
Unionhawk
3/9/2010 3:28 PM=o… I want one.
 Mau
Mau
3/9/2010 4:46 PMI bow down to your coolness and infinite ability to impress us all. It’s so amazing. Thanks for sharing
 Eddie Forero
Eddie Forero
3/9/2010 4:54 PMWow, this should be your next product!
I know I would be first in line to get it for our company!
 Josh
Josh
3/9/2010 6:02 PMSeriously, this is something I could really use. It looks DAMNED SEXY, for one. I can’t even imagine how much this would improve my productivity. I WOULD BUY THIS PRODUCT.
How is that for an incentive?
 Mat
Mat
3/9/2010 6:47 PMI’d buy this as well, in an instant. Nice little web interface or even tie it in to a CMS (we use a custom drupal site for project management)
 Daryl Manning
Daryl Manning
3/9/2010 7:48 PM+1 on a scribbed verison of the code being open sourced. Totally lurv this and the design. Freaking amazing.
 Mark Suman
Mark Suman
3/9/2010 8:02 PMThat design is simply beautiful. We have a very rudimentary version of this for the Mac team at Mozy. You have inspired me to make something way more awesome now.
 James Simpson
James Simpson
3/9/2010 8:47 PMThanks for the awesome idea! Just setup something similar for my website and I’m already loving it! Of course since I am a one man team working out of my apartment, I just made it an internal webpage, but I can image it is hanging on my wall displayed in a nice screen.
 Daniel
Daniel
3/9/2010 11:13 PMHow do we get one of these for personal use? :-)
 Damapy
Damapy
3/10/2010 2:28 AMThis is incredible work, I love it, I wish there was a way we could have the same at our office.
 Tom
Tom
3/10/2010 3:47 AMI had the same idea as this, in a school i work in but it was a little more complex!
Problem was the 40″ wall mounted TV’s only input was HDMI dvi, and i only have an old VGA output on the crappy laptop that was going to tun it, so my ideas stopped there!
 Fraser Pearce
Fraser Pearce
3/10/2010 3:48 AMIf one of the blurred out projects is Coda for Windows I will personally send you a box of good English Ale.
 Frank
Frank
3/10/2010 4:16 AMSafari Smoothing in XP throughout the whole os?? here is the answer GDI++! I have a config file that will make Your XP font smoothing look as good as Apple’s.
http://vladg.com/2009/03/make-windows-fonts-look-as-smooth-as-mac-os-x-fonts/
 Ken Barker
Ken Barker
3/10/2010 5:26 AMWhat did you end up using for the chart?
 Piotrek
Piotrek
3/10/2010 5:37 AMWell, I hope that we’re gonna see Coda for iPad soon. That would made this device awesome for front-end webdevelopers :)
 Miłosz Bolechowski
Miłosz Bolechowski
3/10/2010 6:16 AMWhen I think about great use of new technology, my thoughts are always leading directly to Panic. What an idea! What a performing!
 Fly
Fly
3/10/2010 6:23 AMNice project. This is inspirational. I love it.
 Brandon
Brandon
3/10/2010 6:43 AMIf no source code, can you (or anybody commenting) at least suggest some good places to learn -webkit-transform? Reference, examples, etc.
Thanks!
 Stan
Stan
3/10/2010 6:57 AMwhere can I download the panic status board at?
 John Aughey
John Aughey
3/10/2010 7:48 AMSo how about posting the html/css like others have suggested? I’d like to see how this renders.
 Neven
Neven
3/10/2010 8:06 AMKen Barker: The chart is something we put together ourselves; it’s HTML so it scales better than a static image.
Brandon: Two places where you can learn about fancy new CSS and JS:
1.Surfin’ Safari, the WebKit Blog
2. Apple’s Safari Dev Center
 Kevin Barbee
Kevin Barbee
3/10/2010 8:08 AMWHEN are you going to sell this to ME?
I really really want this–and want to add more data on annual revenue goals, thermometer type displays to revenue targets, length of the line to get into Space Mountain, etc.
 Brian Middleton
Brian Middleton
3/10/2010 8:10 AMIt’s great to see a company that not only puts out great products, but also has awesome internal projects that get done. Panic is takin’ it to the MAX! (not the light rail, the maximum)
@Stan Check out this article to get you started with -webkit-transform..
http://24ways.org/2009/going-nuts-with-css-transitions
 Brian Middleton
Brian Middleton
3/10/2010 8:22 AMPardon me, that link was supposed to be directed at Mr. Brandon. Dreadfully sorry for the mistake.
 DR.Freeman
DR.Freeman
3/10/2010 10:41 AMUnless I overlooked something, what is used for the project status portion? Is it just a “table” and is not dynamically updated?
Overall it looks awesome.
 P
P
3/10/2010 11:15 AMThis is an awesome idea – I’d be curious how you would collect these metrics over time… say you want to see the progress of last years ….
 Sam Hamilton
Sam Hamilton
3/10/2010 3:23 PMWould love to read some implementation details on that chart. Thanks for posting this. Its always great to see how the companies we love make things work!
 Dakota
Dakota
3/10/2010 4:29 PMI’d second the recommendation to use svg/jquery library g.raphaeljs.com which is so sexy, and works swimmingly on webkit. Also very excited for the iPad product, even though I probably won’t be buying an iPad on March 3. Inspirational. Keep up the great work! DR
 Ben King
Ben King
3/10/2010 9:15 PMwait… how do you create status boards? But for now, Im using Dashboard :D
 Phyllis Cheung
Phyllis Cheung
3/10/2010 9:48 PMHow cool is this! We’ll have to build one for our office. Love it!
 Bryan Pearson
Bryan Pearson
3/10/2010 10:17 PMWe got the basic frontend done, its not really inventive, but itll let us get the code running the front end is hammered out. http://github.com/resnostyle/Statusarchy
 MicroAngelo
MicroAngelo
3/11/2010 6:07 AMVery nice, I can certainly see how the “game dynamics” idea could work to reduce the outstanding emails.
Could you explain a bit more about how the charts are HTML? What elements are you using? How does it use transitions exactly?
We did a similar “display” device for use in a shop a couple of years back using Opera and its support for SVG: beautiful alpha transparency, curved corners, bevels and the like and it full-screened perfectly. From a coders point of view there were actually zero “images” as everything, even logos, were SVGs which we could edit in a text editor, version using our SVN system etc.
Such a shame SVG has effectively been killed off for the masses by lack of good cross-browser support, but for specific instances where you have more control, I can wholeheartedly recommend it!
 Victor
Victor
3/11/2010 6:38 AMSweet work!
We have the same need, but sadly not the time to pull this infrastructure together. Has anyone tried coming close using a Daytum account (http://daytum.com/about/features)? Any drawbacks?
 Ryan Graves
Ryan Graves
3/11/2010 8:47 AMAny plans to make that a product?
 Victor
Victor
3/11/2010 8:55 AMSo just to answer my own question, Daytum is all manual data entry whereas we want a way to automatically ingest data feeds. If you don’t mind manually entering everything, it’s a good option.
 Jeff
Jeff
3/11/2010 9:05 AMSaw this the other day on lifehacker and thought it was awesome! I keep checking back to see if the source has been posted or if there are plans to sell it. Consider this my +1 vote for releasing the html/css/js that drives this baby. Keep up the great work!!!
 Joran
Joran
3/11/2010 2:43 PM+1 for releasing this, would happily pay for it :)
 Lane
Lane
3/11/2010 3:36 PMThis would be a big hit if you would release the product you created to drive the display, I know we could use it in our shop to show the status of our support teams responses.
 Matthew
Matthew
3/11/2010 7:14 PMI built something similar using Quartz Composer for my workplace for tracking metrics etc, similar type stuff. Except I run 24 of them, and each one shows different metrics.
Good show though, eventually I’ll be migrating them to HTML5 when I’m/they’re ready.
 ls
ls
3/12/2010 3:22 AMKick Ass, i want this for my office, i think its a great tool to keep productivity up, pitty its custom
 Andrew Blair
Andrew Blair
3/12/2010 12:53 PMpretty
 Andrew Cox
Andrew Cox
3/13/2010 7:19 AMThis just made my day. We’ve recently started doing Kanban with my team and the management is starting to get nervous about our new process and wants to know if we’re going to meet our deadline. I was planning to sit down and work up some good metrics to show where we are and where we need to get to by our target. This just completely blows away what I had in mind.
Now I’m inspired and will be spending the weekend making my own version of a comprehensive status dashboard!
 Jonathan Oxer
Jonathan Oxer
3/14/2010 5:44 PMVery cool. I was so inspired by this story that on the weekend I bought three 22″ monitors (not as cool as yours, but hey, they were cheap) and set up our own version at Internet Vision Technologies: http://jon.oxer.com.au/blog/id/360
 Max Dominik Weber
Max Dominik Weber
3/15/2010 11:35 AMThere’s a bug where this article suddenly disappears when you scroll down. (It’s not cut off, the whole page disappears at the same time.) It doesn’t happen here, on the page with the comments, only on the blog’s main page.
Other than that, great status board, and thanks for the hint on -webkit-transform.
 Alberto D’Ottavi
Alberto D’Ottavi
3/16/2010 3:30 AMthis is beautiful. what about developing a desktop application out of it? I’d buy it immediately :D
 Jamie Marciano
Jamie Marciano
3/16/2010 8:37 PMWauw, this is awesome! You guys funny!
 Jamie Marciano
Jamie Marciano
3/16/2010 8:39 PM@Alberto D’Ottavi
Did you take a look at how much is blurred out!? I think they have enough on their hands already! Haha!
 Alex
Alex
3/17/2010 8:29 AMVery nice – I did something similar to monitor our message queues, check it out: http://www.robotishappy.com/category/projects/message-queue-monitor/
 Sprogz
Sprogz
3/18/2010 3:11 AMGreat job. I have an implementation question…
What’s the rules behind your Twitter updates;
– how often do you retrieve them?
– do you limit the retrieval to a maximum number of messages?
– do you ticker-tape through all the messages retrieved last time you queried?
– if there are more messages than you can show in the period until the next retrieval, do you just not show the last messages or wait until they’ve all been scrolled through?
– what if there are no new messages since your last retrieval-do you simply continue to show the older messages?
Anyway, what a great idea to keep employees focused and what a nice way to present it.
 jeff
jeff
3/18/2010 10:39 AMThank you very much for sharing your dashboard. Wonderful design.
 Emily H
Emily H
3/19/2010 4:00 AMI think my favourite bit is the bus schedule. It’s like the eject button: you can look at that at any moment and see how long ’til you can be whisked away from the workplace.
 Jeff L
Jeff L
3/20/2010 1:31 AMCODA FOR IPAD = I CAN DIE HAPPY.
 Matias Puga
Matias Puga
3/20/2010 8:24 AMa nice info graph !
cant wait for the new lunch´s
 David Blankenship
David Blankenship
3/20/2010 4:28 PMBeautiful status board! Thanks for sharing.
 @femmmefatal
@femmmefatal
3/22/2010 6:17 PMwhat about life panic lol
 Ryan Sullivan
Ryan Sullivan
3/24/2010 12:41 PMSlowly our project is coming along; http://github.com/codearchy/Statusarchy
 Ünsal Korkmaz
Ünsal Korkmaz
3/24/2010 7:38 PMi hope i can join mac world soon :)
 iklan baris
iklan baris
3/25/2010 7:52 AMvery great status,,,,good works bro,,,,
 bertinneau
bertinneau
3/25/2010 8:29 AMYou guys totally copied me. That’s ok, I used Coda to make a check in/check out/status board a few months back, but we use a projector and it’s a little more interactive. Very cool!
 Bob
Bob
3/25/2010 12:05 PMHave you considered making a product out of this? Seriously. If you can create something that’s easy to maintain & can handle Powerpoint slides in an elegant manner, you have something you can make money with.
Unfortunately, you’d have to solve the Powerpoint display problem in an elegant manner. Too many businesses use Powerpoint for a digital signage base.
You also might want to look at Cisco’s signage product. Perhaps you could partner with them on this.
 ad7am
ad7am
3/25/2010 1:47 PMLord I hope the obscured third line up (green Coda icon) is code folding.
 Gavin Steele
Gavin Steele
3/26/2010 4:41 AMLooking forward to Coda updates! I a using a LivePreview plugin that I think should be added to the next version! lol
I love this display, it has started many a tutorial on how to get the effect. Would be cool to hear how you all did it.
 Arsen Holsteinson
Arsen Holsteinson
3/26/2010 7:16 PMAwesome Status Board! Innovative, simple and functional…typical Panic.
I am eagerly anticipating the next version of Coda, can’t wait to see what you guys do with this amazing app.
 Don Van Ausdoll
Don Van Ausdoll
3/27/2010 8:11 AMThanks for sharing I needed a similar solution in our IT support office. I stole every idea (the display is awesome!)and was up and running in 2 days! While I would love to say I was creative and innovative, I even stole the design with a few changes. :-)
Only issue remaining is Chrome craps out on the Embedded OS 90%of the time. I am looking into putting Windows 7.
 Stryke
Stryke
3/29/2010 5:34 PMIn case this hasn’t been posted yet… Nettuts released a tutorial on building a Panic-esque Status Board in PHP.
http://net.tutsplus.com/tutorials/php/build-an-awesome-status-board-new-premium-tutorial/
Enjoy!
 Sators
Sators
4/1/2010 12:43 PMThanks for the inspiration! http://blog.mattsatorius.com/technology/web-design/wccc-production-systems-status-board/
 BrokenBinary
BrokenBinary
4/8/2010 3:42 PMI have also managed to recreate the Panic Status Board. If anyone needs tips or if you are looking to have one developed for your business, feel free to email jesse (at) geekplatoon.com for info and pictures.
Great idea Panic !
 Sergey
Sergey
4/14/2010 3:51 AMHi guys. Just in love with your blog!!
 Jason Campbell
Jason Campbell
4/15/2010 8:16 AMI hope one of those blurries is Coda for iPad with FTP :D
 Joseph Schmitt
Joseph Schmitt
4/15/2010 9:08 AMDid you guys have any issues with Chrome not being able to load a lot of web pages? We just got one ourselves and every time we try to go to any complex page in Chrome, we get the “Awww snap” message. Safari, IE, Firefox, and Opera work fine, though.
 nine times
nine times
4/15/2010 6:14 PMHey, this looks great, and I love tools that help people stay productive and motivated. If you get this thing all polished and humming along, you should consider turning it into a product. Maybe an iPad app?
 Adam
Adam
4/17/2010 1:50 PMCoda for iPad! Thanks :]
 Anson Parker
Anson Parker
4/21/2010 12:05 AMI was inspired, too. Here’s my e-commerce dash: http://www.flickr.com/photos/ans/4539585089/
 Joel Beasley
Joel Beasley
4/24/2010 2:27 PMJust ordered the same screen and mount!! Should be here in ~4days. It’s going to be amazing.
 Cameron Perry
Cameron Perry
4/27/2010 11:22 AM@Anson Parker,
Great dashboard! Have you thought about doing an average sales revenue per time period (day/week/month)?
 Allyn Bauer
Allyn Bauer
5/2/2010 9:10 PMI’m working on an open-source PHP based system to do a similar thing – of course inspired by this post. :)
Still a lot of work to be done, but I think it could be great.
http://github.com/ajb/statuspanic
 Matt Frear
Matt Frear
5/10/2010 2:55 PMI love this status board. Did you use an external site for generating the avatars?
 Paul Joyce
Paul Joyce
5/21/2010 4:31 PMWe’re cooking up a status/dashboard service over at http://www.geckoboard.com – we’ll be looking for people to try it out soon – feel free to add your name to the invite list.
 Sherman Owen
Sherman Owen
6/2/2010 4:14 AMI’m on board. I get it. I would be glad to help with the rest.
 Tim Nilson
Tim Nilson
6/3/2010 6:27 PMAnother project directly inspired by your beautiful status board: the “InfoWall” at Sony Music. Built with 3 47″ Sony Pro Displays rotated 90 degrees, powered by 1 Mac Mini, backed by a custom Ruby on Rails app. http://nilson.net/post/661298997/status-board-infowall
 Ruffin
Ruffin
6/7/2010 7:31 PMDitto the Coda on iPad request. There are times you need (okay, really REALLY want) to get a little work done on the road, and it’s usually approaching an emergency [for your client]. Having a one-stop HTML coding and ftp app would be major money.
 rick.gladwin
rick.gladwin
6/15/2010 5:37 PMPlease please please develop Coda for the iPad. Please. I’m looking for ways to make my working life (as a web developer) more portable. Coda for iPad (with FTP) would be a dream come true.
 Lutecki
Lutecki
7/4/2010 3:17 AMWhat have used the marquee text on the bottom?
 Alex Cooper
Alex Cooper
7/14/2010 3:36 PMThis is sweet!!
 wes edling
wes edling
7/20/2010 11:19 AMWow.. Looks awesome, inspiring stuff as usual from panic!
 Max Luzuriaga
Max Luzuriaga
7/21/2010 3:04 PMI’m very, very late on this but… this is so freaking awesome! I wish I could work at a place this awesome!
 Nate
Nate
7/30/2010 2:21 PMWay cool. I always get stuck at what to put on such a board. Using a whole tablet PC as a very expensive orb just don’t sound cool.
 Ben
Ben
8/3/2010 11:32 AMOur project board inspired by the awesome Panic Status Board. All HTML, CSS, jQuery, and JSON. http://picasaweb.google.com/lh/photo/HRhLENZ4e2KOFp7–0dX9A?feat=directlink
Thanks again for the inspiration and wonderful software.
 Jeff
Jeff
8/16/2010 12:45 PMIt’s gorgeous—not to mention the productivity boost. I really do hope Panic can ship the software as a product!
 Ryan Mauger
Ryan Mauger
8/25/2010 11:17 AMLove the idea!
not so keen on your wonky page.
 kokos
kokos
8/30/2010 8:15 PMNew idea: sth like that statusboard but, as a app for ipad with editable data
 Nieruchomości Jelenia Góra
Nieruchomości Jelenia Góra
10/5/2010 8:31 AMIt looks interesting :)
 Boarrd
Boarrd
10/18/2010 4:10 AMAhoy web pirates! We spent the Rails Rumble this year developing Boarrd inspired by you. Go visit us http://boarrd.com
Kudos to Panic
 Christine
Christine
10/24/2010 8:21 PMI want one! We just have a simple ol’ dry erase board. :(
 Sators
Sators
10/25/2010 7:08 PMNice work Panic Room – here’s my version of a status board: http://bit.ly/awRPUn
 JP
JP
11/15/2010 4:38 AMAnd thanks to this post, we have created ouw own version as well! http://bit.ly/b7jaAs
 Joe
Joe
11/15/2010 5:02 PMLoving the Panic Status Board…same goes for the other examples in comments. In case you’re interested, Atlassian is running a contest to find the best wallboards, information radiators and status boards. We encourage you all to enter to win some prizes and bragging rights. Fancy high-tech or old-school entries welcome. :) ultimatewallboard.com
 guy
guy
12/29/2010 10:42 AMNice work Panic Room – here’s my version of a status board: bit.ly/ehNRi6
 guy
guy
12/29/2010 10:43 AMNice work Panic Room – here’s my version of a status board: http://bit.ly/ehNRi6
 Richard
Richard
1/5/2011 4:54 AMBrilliant work!
You tried using Google Chart for the support graph, but it wasn’t flexible enough.
What did you use in the end?
 drew
drew
1/10/2011 9:16 AMWe were inspired by this board so much that we decided to try and create one of our own as well!
Someone else asked the question about screen burn in. Did you folks solve that issue by just having a screen saver pop-up, or having it shut itself off after awhile?
Just curious…
 JS
JS
3/14/2011 8:30 PMI need to find a use for a screen like this!! :)
It is gorgeous, well adapted to your needs!! Bravo!
 Daniel
Daniel
3/15/2011 8:19 AMHi, any chance of a guide on how to do this using various bits of info, i.e twitter feeds, reading from a database ect.
would be really grateful.
Thanks eitherway,
 Ari Velazquez
Ari Velazquez
3/24/2011 3:01 PMI LOVE THIS.
I have become so enamored with this idea and I’m going to build something of my own. Thanks for the awesome inspiration.
 Hammy Havoc
Hammy Havoc
3/26/2011 11:55 PMIf you made this software available, I would buy it in an instant, this is absolutely gorgeous.
 Jose Fonseca
Jose Fonseca
3/30/2011 9:43 AMcoda for ipad would be really great tool. Definitely a purchase from me.
 Sammy Lao
Sammy Lao
4/18/2011 5:43 AMSomebody made a clone of this on GitHub.
https://github.com/anchepiece/statuspanic
 CMARTACUS
CMARTACUS
4/21/2011 10:54 AMiPad! iPad! Please panic!
 Kevin Headley
Kevin Headley
5/15/2011 8:29 PMOverall it looks awesome.
 Andrew Ariotti
Andrew Ariotti
6/1/2011 11:14 AMPlease bring Coda to the iPad. As many have mentioned, it would make life just that much more awesome with it.
 Bidoum
Bidoum
6/15/2011 4:47 PMPlease an iPad app for coda!!!
 Mandar
Mandar
6/23/2011 1:55 AMCoda For iPad Please !
 Tom Lynch
Tom Lynch
7/27/2011 9:54 AMRegarding the font problem you were having, try using a typeface cut like DIN because its very similar, or even Akkurat.
 Joshua
Joshua
7/30/2011 12:20 AMWell, Safari 5.1 now includes full-screen mode on both Windows and Mac, alongside the elusive font smoothing.
 alex
alex
8/19/2011 3:08 PMPlease make Coda for iPad!
 Martin
Martin
8/23/2011 9:55 PMIf you want to do visualization – charts, etc. consider d3: http://mbostock.github.com/d3/
It’s a free, open source client-side javascript library that renders inline SVG. It looks fantastic, handles animation, and is all HTML5 and CSS-wizzy as well.
 Best Web Design Singapore
Best Web Design Singapore
9/26/2011 5:31 AMIs there a diffrence between a web designer and a web developer?
 greg
greg
11/4/2011 9:58 AMSo what do you guys (i.e Panic guys) think of the clone on github mentioned above ?
Would you consider using it ? Contributing to it ? Has yours evolved since this post ?
( https://github.com/ajb/statuspanic )
 Chris Hardie
Chris Hardie
12/28/2011 6:44 AMThanks for posting the details of how you built your status board. It inspired us to build our own:
http://www.summersault.com/blog/2011/12/status-board/
Chris
 stoomoKeeta
stoomoKeeta
1/20/2012 9:02 PMRather, rather
 Lonnie Kinley
Lonnie Kinley
4/11/2012 11:40 AMHi! Someone in my Myspace group shared this site with us so I came to give it a look. I’m definitely enjoying the information. I’m bookmarking and will be tweeting this to my followers! Fantastic blog and wonderful style and design.
 jewel
jewel
9/18/2012 3:20 PMThanks again for the open house this past weekend, as a part of xoxo. Loved the status board so much I had to google for it and found this. Hope you’re still thinking of releasing it as an app as I may even have had a dream about it.
 Daniel Black
Daniel Black
12/20/2012 4:30 PMI’m sure this is quite long-in-the-tooth, but since first seeing this when the post was published, I periodically come back to this page when I tell people–often my wife, repeatedly–how I want to show our family’s goings-on. I’m somewhat closer to getting a used display and throwing a Linux box running conky at the problem, but would like to echo enthusiasm for the Panic Status Board app.
 Myrta Didamo
Myrta Didamo
1/8/2013 8:12 AMHello super schoner Webblog den ihr da habt. Bin gerade uber die Google Suche daruber gestolpert. Gefallt mir echt super gut. macht weiter so. MFG Martina
 Jane T
Jane T
5/16/2013 1:48 PMWe’ve been using http://www.cyfe.com for our internal dashboarding needs. Though I’ve personally used Panic before and it’s great for people who just want a simple status board.
 Custon made sign
Custon made sign
5/18/2013 5:21 AMReally commendable job
 Lisa Karen
Lisa Karen
7/30/2013 3:21 PMBut I have the contrary, had constant problems with uploading data. I was tired and decided to switch to the new software. I was very angry long loading, is not possible to work. So now I’m working with the software http://www.easyprojects.net/. Very pleased with the work!
 Website Builder Reseller
Website Builder Reseller
10/23/2013 4:36 AMVery cool. I was so inspired by this story that on the weekend I bought three 22″ monitors (not as cool as yours, but hey, they were cheap) and set up our own version at Internet Vision Technologies,Website Builder Reseller
 aiwhitney
aiwhitney
10/27/2013 4:58 AMI don’t agree. Read http://www.geekwire.com/2013/sparktrend/
 learn magic
learn magic
11/12/2013 4:19 PMAmazing, thank you so much. I work somewhere where I get asked this question quite often and you have provided me with the most comprehensive list I could hope for. Cheers.
 Bandy
Bandy
1/9/2014 9:15 AMWell I’m buried under spam now, but if you read this, can you tell me what monitor you used? I love the iPad app, but I want something at home to fit a similar dedicated need. Size/brand/mount type would all be really helpful. Thanks!
 toms shoes sale
toms shoes sale
5/1/2014 6:18 PMHey! Quick question that’s totally off topic. Do you know how to make your site mobile friendly? My web site looks weird when viewing from my apple iphone. I’m trying to find a theme or plugin that might be able to fix this problem. If you have any suggestions, please share. Appreciate it!
 toms shoes sale
toms shoes sale
5/1/2014 6:56 PMHey I know this is off topic but I was wondering if you knew of any widgets I could add to my blog that automatically tweet my newest twitter updates. I’ve been looking for a plug-in like this for quite some time and was hoping maybe you would have some experience with something like this. Please let me know if you run into anything. I truly enjoy reading your blog and I look forward to your new updates.
 kanchan
kanchan
7/15/2014 6:59 AMwow
 asima
asima
7/20/2014 10:44 PMThanks for blog admin who write these useful article. If anyone want to search more Please visit this sitesocial media marketing
 Nike shox sko
Nike shox sko
9/17/2014 6:41 PMYou should phrase any posts which contain a critique without straightaway calling out another customer here or members right from other forums or enthusiast sites. Doing so can purpose messy “flame wars” which can be difficult to extinguish. One good way can be to just phrase everything as being your own opinion. For example, “I personally find Shawn’s thoughts grating, her style over-the-top annoying, and the fact that she wears such a lot of purple makes me think she ought to be mentally unstable” (or what to get). You can stop there. You don’t have to take a to explain how dumbfounded you might be that anyone disagrees together with you.
 Kiera @ Digital Tv Aerials
Kiera @ Digital Tv Aerials
9/29/2014 4:37 AMSounds amazing. Well shared.
 John
John
10/27/2014 8:51 PMInspirational! So much better than our current dashboard. We also found it better to kinda publicize general activity so the whole company knows where we stand at any given moment. But the graphics leave much to be desired!
 Cristian
Cristian
2/17/2016 10:33 AMThanks for sharing. Sounds really good.
 Cristian
Cristian
2/17/2016 10:34 AMI hope you can develop a better GUI soon . Other than that good work guys. https://host.ag
 nba 2k16 mt pack simulator
nba 2k16 mt pack simulator
3/25/2016 9:41 PMSustain the exceptional job !! Lovin’ it!|
 William Volkman
William Volkman
3/30/2016 6:29 AMOfrecemos servicio técnico Bosch Madrid Madrid, somos empresa de reparación de electrodomésticos que damos servicio de reparación de electrodomésticos Bosch en Madrid y todas las poblaciones cercanas. Nosotros somos servicio técnico de lavadoras Edesa, estamos listos para la reparación de sus electrodomésticos en Villaverde Alto y alrededores el mismo día de la solicitud.
 Adam Campbell
Adam Campbell
4/17/2016 8:46 PMGreat work guys! Do you have any new versions out? https://vps.ag
 James Durst
James Durst
4/19/2016 2:01 PMThanks for this great info. I am waiting for some updates now.
https://dedidam.net